Configure Flmngr file manager to use Amazon S3 storage
Amazon Web Services (AWS) are very popular. Many websites use Amazon S3 for storing files and images there for fast-serving media available to visitors.
Flmngr file manager can use Amazon S3 bucket with files and here is some info about what you need to configure it.
 +
+

Zero configuration on your server
As far as you do not store files on your server and use Amazon S3 for that, you do not need to install any Flmngr backend on your server. Anything you need to do for switching using S3 is to set it according to the checkbox and fill the required values.
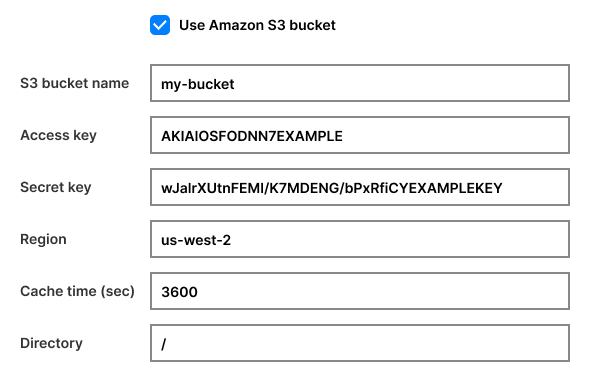
Go into your Dashboard (we will provide you a link), select an API key you use to load Flmngr, and specify the access credentials of your server:

You can get these credentials from your S3 console.
The value of the "Directory" field tells which directory is inside the bucket to use. In the sample above we show how to use whole the bucket as storage for the file manager.
"Cache time (sec)" means time in seconds Flmgnr can cache file and directory listing results to all your users. This can save your money on API requests to S3 and significantly increase the speed of accessing the cloud. If you use the Amazon S3 bucket via Flmngr file manager only, increasing this value is recommended. This will not affect the caching previews: Flmngr can detect their change by other signs (file name, size, timestamp).
Not seeing the option "Use Amazon S3 bucket"? This means you didn't purchase this additional option yet.
Multi-user support
If you have different users, you can isolate them from each other by storing their files:
- in the different folders inside one S3 bucket
- in the different S3 buckets
You can also configure that. Once this option is purchased our managers will unlock your required fields in the dashboard and explain how to use them.
S3 bucket preferences
In order to make your files accessible for reading by website visitors and editors of your website, you should make your bucket public (for read only). Probably you already did it, but if you are configuring a new bucket to avoid getting HTTP error 403 from Amazon, please check you have opened public access to this bucket:
- Go to the bucket in Amazon web console, select your bucket, go into the "Permissions tab"
- Uncheck the "Block all public access" parameter
- Add bucket policy like:
{
"Version": "2012-10-17",
"Id": "Policy1637840001466",
"Statement": [
{
"Sid": "Stmt1637839995898",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::my-bucket/*"
}
]
}
You can use this generator to generate a policy for your bucket.
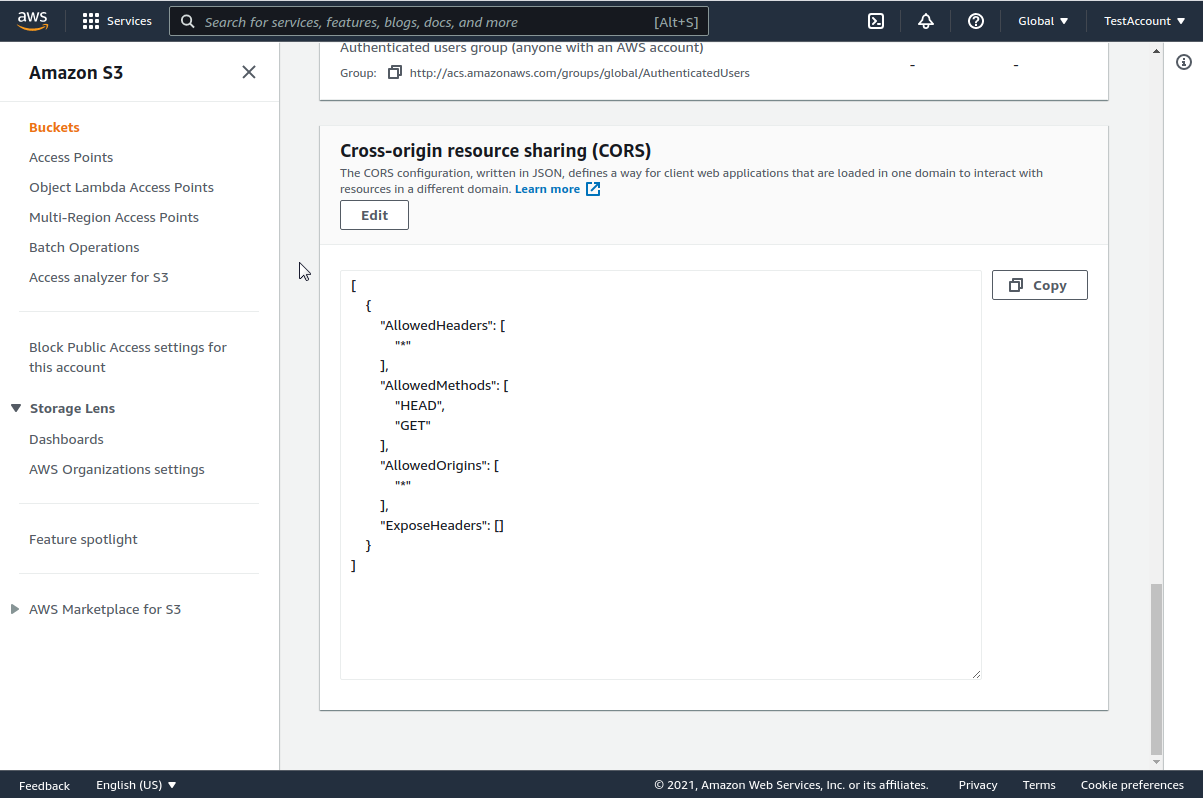
Another thing you need to do is to configure CORS for S3 bucket. This is required for an image editor called by Flmngr file manager. Modern browsers require some additional CORS configuration to allow scripts (like image editor) drawing images from external domains on the canvas.
At the same "Permissions" tab inside AWS Console find a section "Cross-origin resource sharing (CORS)" there, please paste there a JSON with origin (a protocol + domain + port you run your image editor from), "*" is for any origin.
For example:
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"HEAD",
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]