Install Flmngr as a module for your Laravel website or app
Install Composer package 
Installing the file manager backend into the Laravel framework is easy: in the project directory install the PHP package: edsdk/flmngr-server-php with the following command:
composer require edsdk/flmngr-server-phpSet up routes to map a URL
Configure the routing of your Laravel app to serve a specific URL for communication between the client (file manager dialog) and the server (Laravel app).
You don't even need to have any code in the Laravel controller. It's more easy: in the file routes/web.php define a new route that calls a function from the Flmngr package:
Route::post('/flmngr', function () {
\EdSDK\FlmngrServer\FlmngrServer::flmngrRequest(
array(
'dirFiles' => base_path() . '/public/files'
)
);
});
The code above demonstrates how to manage the public directory public/files/ with the file manager using the /flmngr endpoint (route). Of course, you can manage the entire public/ directory if you wish.
GitHub sample
There is a sample on GitHub showing how to implement the Flmngr backend in an existing app:
Hint: You can fork the sample if you are starting a new Laravel project where you need the Flmngr file manager to be included.
Link Flmngr with the server
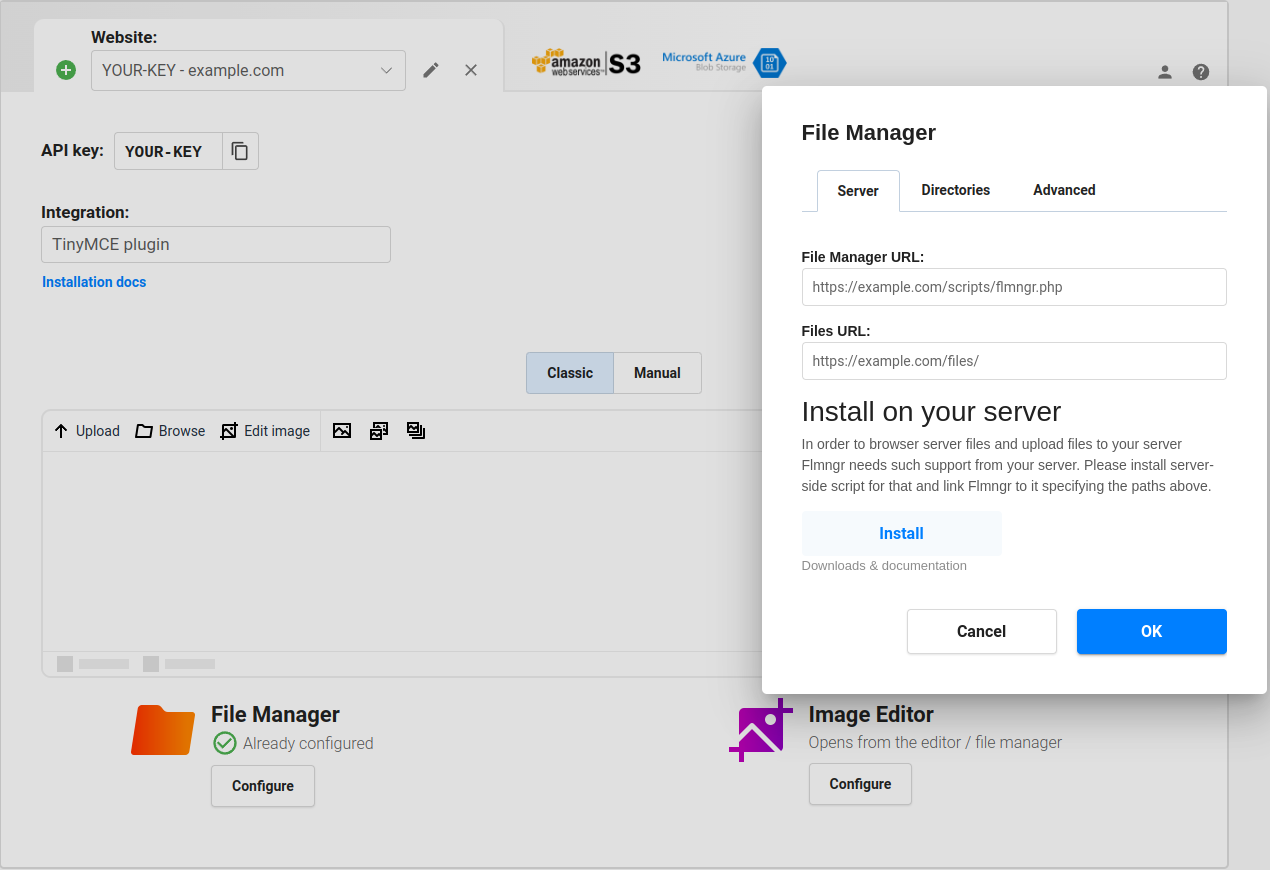
Using the visual Dashboard, you can specify the URLs of your server to link Flmngr with it.
- File Manager URL is the value you've passed into the
Route::postas theurlFileManageroption. - Files URL is the URL of your files you manage with Flmngr.
public/suffix must be ommited.

Use absolute URLs. While URLs in the Laravel server should be without a domain, but from the root of your website (like /path), these URLs on the client (in Dashboard or config) should be set in the full absolute form (like http://your-domain.com/path) to avoid any possible mistakes.
Note: If you use a HTTP proxy server like Nginx, please use URLs it maps to the internal Laravel app.
Note: Alternatively, you can pass these parameters as the Flmngr.urlFileManager and Flmngr.urlFiles parameters into the Flmngr config. This is useful when you need to use different directories based on the current user to support multi-user installations.
Files URL explanation
The Files URL option is the prefix that Flmngr will add to any file when inserting it into your content (or returning it in the callback of your API call). If you can use Flmngr fine, but all inserted images are broken, please see this sample to understand how it works:
Multi-user environment
Flmngr can work in applications where you have many users with different storages. You can programmatically specify Flmngr.urlFiles and dirFiles parameters synchronously with values based on the current user's session.