Install file manager plugin for CKEditor 4
The CKEditor 4 file manager plugin lets you:
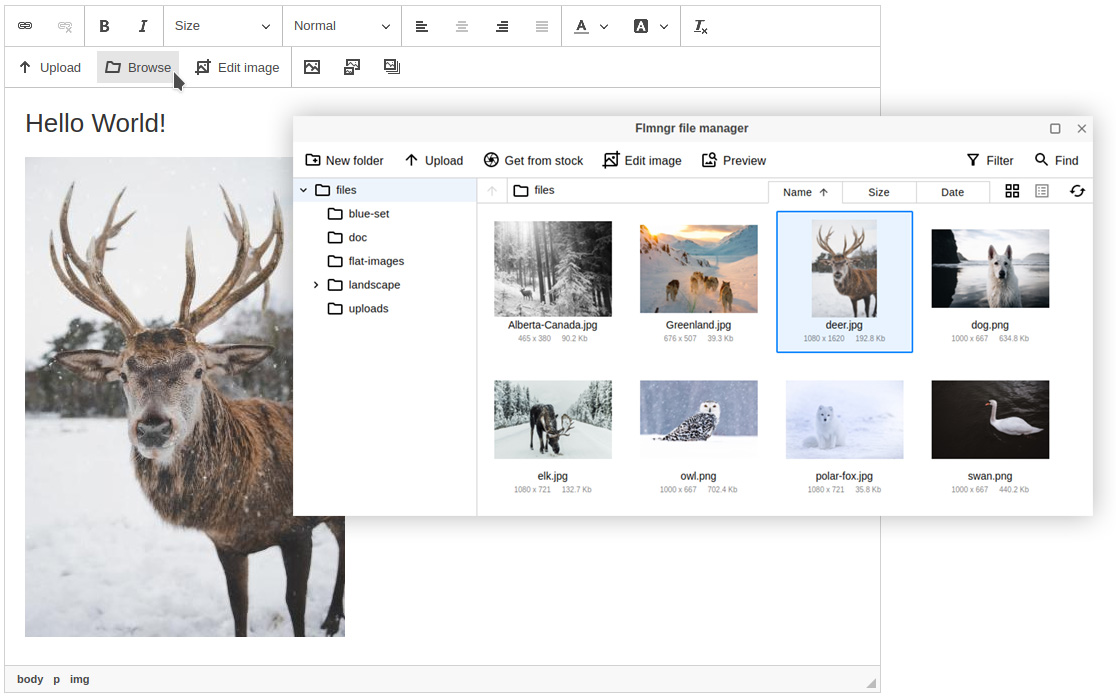
- Insert images
- Insert small interactive previews
- Insert image galleries
- Reference files in links or buttons
- Edit images
- Support your current storage

Download
Get the file manager plugin for your CKEditor 4:
Download pluginGet Ready-to-Use build
CKEditor 4 + file manager plugin pre-installed.
Zero configuration is required. Sample included.
Skip next installation steps.
Use as an instant preview or copy it into your project.
Only link to your storage when you are ready.
Enable
Find the place in your HTML/JavaScript code where you load CKEditor 4 and enable the file manager add-on in the initialization parameters:
In config.js
Initialization script
CKEDITOR.editorConfig = function(config) {
config.extraPlugins = "file-manager";
config.Flmngr = {
apiKey: "FLMN24RR1234123412341234", // Default free key
// Get free own API key to use with a visual configurator:
// https://flmngr.com/dashboard
};
// Toolbar is configured automatically
}Install the backend
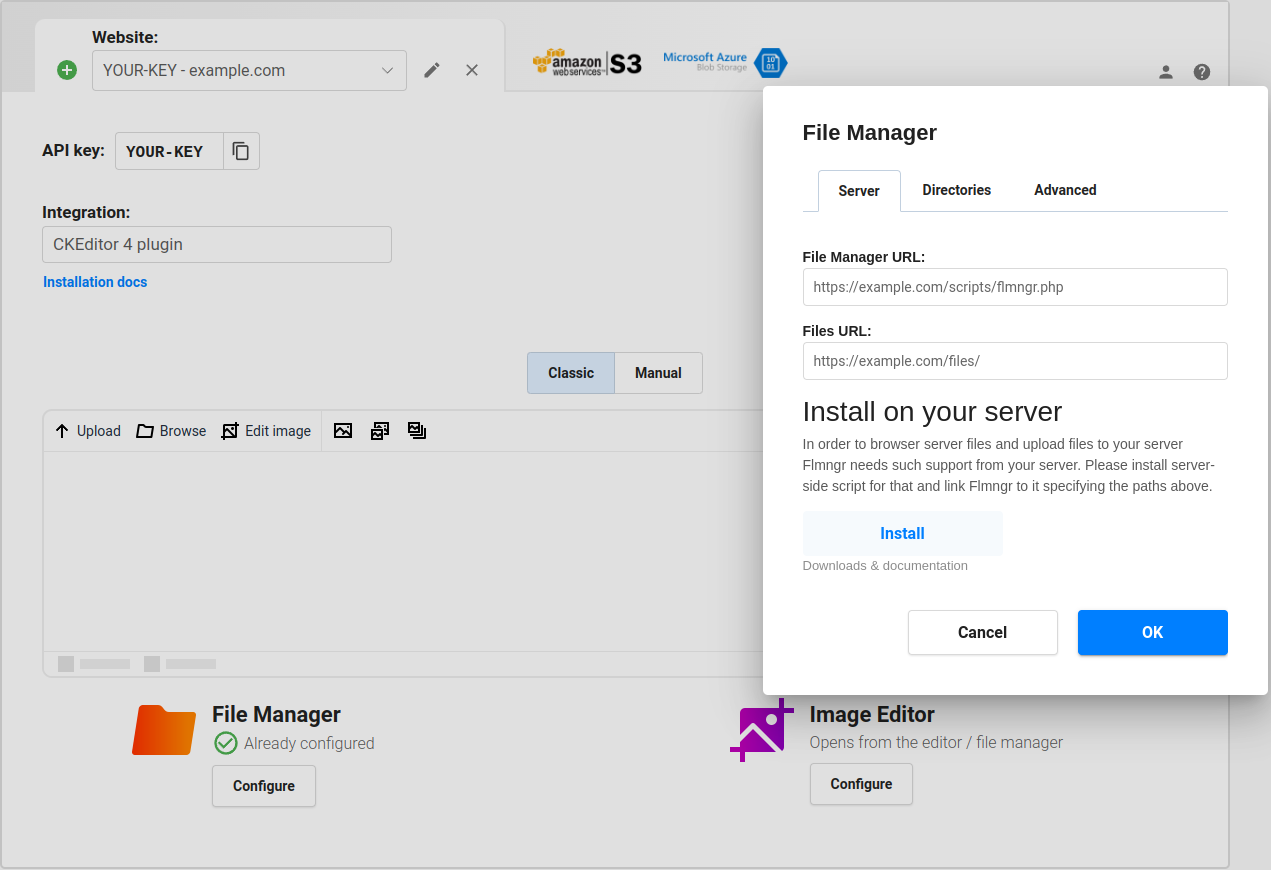
Now you need to install the file manager server-side script somewhere on your server. There is a manual behind the link on how to do it and link the backend with the Flmngr CKEditor plugin.
Ready to use
Customize

We recommend you to register a free own API key to configure Flmngr visually using Dashboard. Or you can configure it by passing API parameters directly. There is also a short FAQ related to CKEditor 4 plugin.
Samples
Here are the samples of CKEditor 4 with the file manager installation and using its API:
-
 CKEditor 4 File Manager
CKEditor 4 File Manager
-
 CKEditor 4 File Manager in inline mode
CKEditor 4 File Manager in inline mode
-
 CKEditor 4 File Manager from Field
CKEditor 4 File Manager from Field
-
 CKEditor 4 File Manager: Manual Toolbar
CKEditor 4 File Manager: Manual Toolbar
API
If you need to use Flmngr outside of CKEditor 4 on the same page, you can get its object and call it from JavaScript to ask it to pick files, upload an image, etc.
Use from API