Install Flmngr file manager for Froala
1

Include plugin scripts
The installation of the file manager and image editor is the same as for any other Froala plugin.
Include this script into your document near the place where you include the main script of Froala:
<script src="https://cloud.n1ed.com/v/latest/froala/froala-file-manager.js"></script>
<script src="https://cloud.n1ed.com/v/latest/froala/froala-image-editor.js"></script>
2
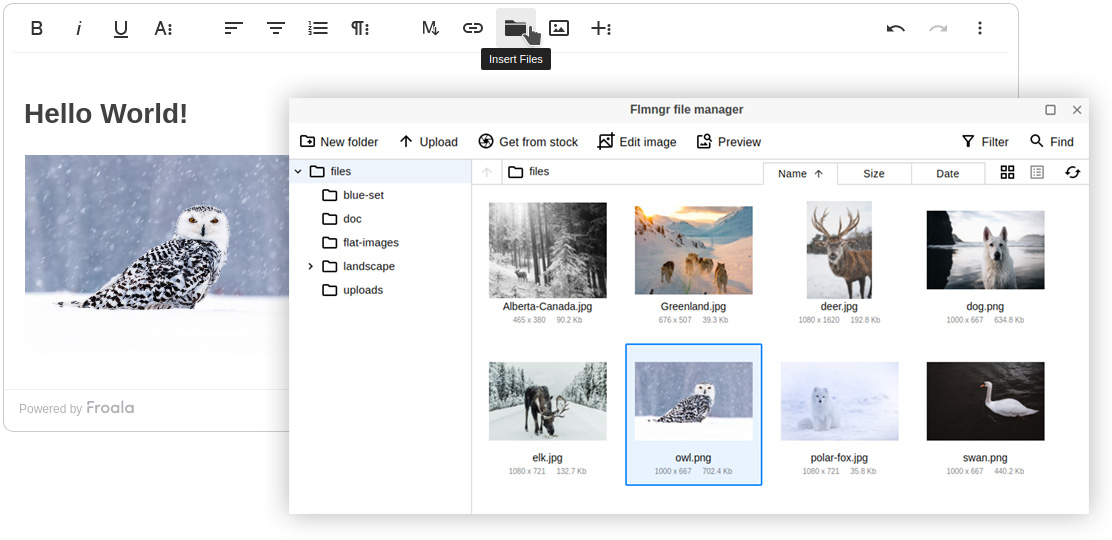
Configure Froala file manager
Initialize Froala adding parameters about Flmngr server side destination in this way:
let editor = FroalaEditor('#editor', {
Flmngr: {
apiKey: "FLMN24RR1234123412341234", // default free key
urlFileManager: 'https://fm.flmngr.com/fileManager', // demo server
urlFiles: 'https://fm.flmngr.com/files', // demo file storage
}
// Toolbar is configured automatically
});
3
Install the backend
Now you need to install the Flmngr file manager backend somewhere on your server. There is a manual behind the link on how to do it and link the backend with the Flmngr Froala plugin.
✓
Ready to use
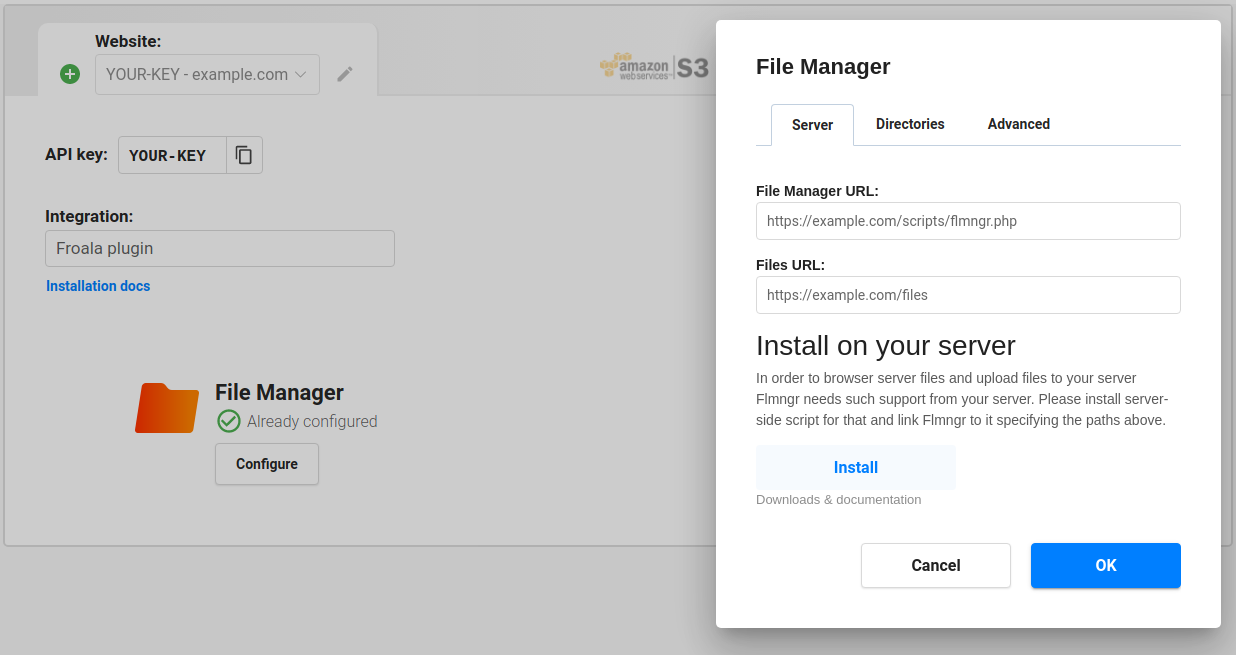
Customize

We recommend you to register a free own API key to configure Flmngr visually using Dashboard. Or you can configure it by passing API parameters directly.
